¶ Sammlung wichtiger Begriffe
¶ Anker-ID
Die Anker-ID erlaubt Ihnen direkt auf einen bestimmten Block und nicht nur auf die zugehörige Unterseite Ihrer Plattform zu verlinken. Das heißt, der Link führt direkt zum Seitenabschnitt, in dem sich der über die Anker-ID verlinkte Block befindet.
Die Anker-ID setzen Sie im Layout-Builder bei der Konfiguration des gewählten Blocks. Bitte beachten Sie den Hinweis zu den erlaubten Zeichen am Eingabefeld.
Verlinken Sie auf der gleichen Seite auf den Block, reicht für den Link die Angabe #meine-anker-id. Wenn der Link auf einer anderen Seite oder im Menü steht, dann nutzen Sie einen absoluten Link, aber ohne Domain: /node/17#meine-anker-id oder /mein-themenraum-alias#meine-anker-id. Um mit einem Ankerlink auf die Startseite zu verlinken, muss der Link mit <front> beginnen: <front>#meine-anker-id
Beispiel 1: Sie haben eine Informationsseite, auf der sich am Ende die FAQs befinden, auf die Sie direkt verlinken möchten. Die FAQs werden über den Block FAQs eingebunden und bei der Konfiguration des Blocks vergeben Sie die Anker-ID und nutzen diese im Anschluss für die Verlinkung.
Beispiel 2: Auf der Startseite doku.dialogzentrale.com/start einer Dialogzentrale-Doku gibt es im unteren Teil einen Block News-Übersicht mit aktuellen Meldungen. Um auf diesen direkt zu verlinken, setzen Sie im Block als Anker-ID:
news. Der Link (ohne Domain), der Nutzer:innen nun direkt zu den Aktuellen Meldungen führt, lautet dann:<front>#news
Wichtig: Wenn Sie einen Anker-Link im Menü verwenden, testen Sie diesen danach von verschiedenen Seiten aus, um sicherzustellen, dass die Verlinkung wie gewünscht funktioniert. Falls Sie z.B. den Link aus Versehen nicht absolut angegeben haben (
seitenname#ankerstatt/seitenname#anker), dann wird er auf manchen Seiten funktionieren und auf anderen nicht. Wie Sie die Menüpunkte verwalten lesen Sie unter Menüs gestalten.
¶ Backend
Das Backend (deutsch: "hinteres Ende") bezeichnet den nicht-öffentlichen Teil einer Website, der nur für Administration, Redaktion und Moderation sichtbar ist. Über das Backend wird eine Webseite sowohl redaktionell betreut als auch auf technischer Ebene administriert. Hier können Inhalte erstellt, gepflegt, aktualisiert und bereitgestellt werden sowie Einstellungen am System vorgenommen werden.
Informationen zu den Ansichten Backend, Frontend und Layout finden Sie im Artikel Redaktionssystem unter Ansichtsmöglichkeiten.
¶ Block (manchmal: Widget)
Ein redaktonelles Element, das auf der Dialogzentrale verwendet wird. Eine Seite wird aus mehreren Blöcken zusammengestellt, z.B. einem großen Bild mit Text ("Hero"), einem Textabschnitt und einer FAQ-Liste.
¶ Cache
In dieser Erklärung geht es um den Drupal-Cache der Dialogzentrale, nicht um den Cache des Browsers, den Sie nutzen um auf die Dialogzentrale zuzugreifen.
Der Drupal-Cache ist ein Zwischenspeicher, in dem die Dialogzentrale Daten (u.a. auch Dateien) ablegt, um auf diese schneller zugreifen zu können. Das können bspw. Daten sein, deren Berechnung aufwändig ist und/oder die häufig benötigt werden. Die Dialogzentrale und einzelne Seiten können für Seitenbesucher:innen so schneller geladen werden.
Cache-Fehler können von Nutzer:innen mit der Rolle Portaladministration und höher durch ein Leeren des Drupal-Caches selbstständig behoben werden. Dabei bitten wir Sie folgende Punkte zu beachten:
-
Bitte melden Sie Cache-Fehler auch an den Kundensupport, damit diese geprüft werden können.
-
Der Cache sollte nicht zu oft geleert werden, da der nächste Seitenaufruf dann sehr lange dauert, während der Cache neu befüllt wird.
Zum Leeren des Drupal-Caches oben links das Tropfen-Symbol und dann Alle Zwischenspeicher leeren auswählen:

Cachefehler könnten bspw. URL-Aliase sein, die Sie hinterlegt haben, die aber noch nicht angezeigt werden, oder Buttons, die in einer anderen unerwarteten Sprache angezeigt werden.
¶ Content
Englisch für "Inhalt". Dient als Sammelbegriff für Textbausteine, Bilder, Videos, und sonstigen Inhalt den ein:e Besucher:in auf der Seite sieht. Oft unterscheidet man zwischen User-Generated-Content (Inhalt, der von Endnutzer:innen erzeugt wird) - im Falle der Dialogzentrale also Beiträgen, Kommentaren und Bewertungen - und redaktionellem Content, der von den Seitenbetreibern über Rollen wie Admins oder Redaktion eingestellt wird.
¶ Cron-Lauf
Wiederkehrende Aufgaben, die im Hintergrund ausgeführt werden sollen, laufen regelmäßig als sogenannter Cron-Lauf. Drupal bereinigt dabei z.B. nicht mehr benötigte Cache-Daten und verschickt Benachrichtigungen. Hier laufen insbesondere Aufgaben, die zu lange dauern, um sie während eines normalen Seitenaufrufes auszuführen. In der Dialogzentrale läuft der Cron-Prozess alle 20 Minuten.
¶ Drupal
Drupal ist ein Content-Management-System (CMS) und -Framework. Es dient als Grundlage für die Dialogzentrale, erledigt alle elementaren Datenverarbeitungsprozesse und liefert die Webseite an den:die Nutzer:in aus. Drupal bildet quasi den "Maschinenraum" der Dialogzentrale.
¶ Frontend
Dies ist der öffentliche Teil einer Website, der für jede:n Besucher:in sichtbar ist.
Informationen zu den Ansichten Backend, Frontend und Layout finden Sie im Artikel Redaktionssystem unter Ansichtsmöglichkeiten.
¶ Icon
Als Icon (ungefähr: "Symbol") bezeichnet man ein kleines Bild oder Piktogramm, das digital als Bestandteil einer grafischen Oberfläche verwendet wird. An manchen Stellen der Dialogzentrale, bspw. für Menüpunkte oder Dialog-Kategorien, kann neben einem Text ein Icon hinzugefügt werden.
Diese Icons sind Font-Awesome-Icons. Auf der Seite https://fontawesome.com/v6/search?o=r&m=free können die kostenlos verfügbaren Icons der Version 6, die auch auf der Dialogzentrale verwendet wird, angesehen werden.
Wurde ein Icon ausgewählt, kann der Iconname in das entsprechende Feld auf der Dialogzentrale eingefügt werden. Der Iconname hat dabei die Form "fa-iconname", z.B. fa-tree oder fa-check. Die Iconnamen sind auf Englisch angegeben.
Bei der Konfiguration bspw. einer Dialog-Kategorie können die verfügbaren Icons durchsucht und direkt ausgewählt werden. Achtung, die Suche ist auf Englisch.
![]()
¶ iframe
Ein iframe ist ein HTML-Element, mit dem Fremdinhalte auf der Dialogzentrale dargestellt werden können. Ein Beispiel wäre das Einbinden eines Youtube-Videos oder eines Anmeldeformulars einer anderen Seite.
¶ Konfigurationsmenü im Layout-Builder
Den Begriff Konfigurationsmenü benutzen wir üblicherweise im Layout-Builder. Das Konfigurationsmenü im Layout-Builder wird hier kurz erklärt.
¶ Kontextmenü
Das Kontextmenü erkennen Sie am Zahnradsymbol am linken Bildschirmrand. Sind Sie als Benutzer:in mit der Rolle Redaktion oder Portaladministration eingeloggt, können Sie aus der Frontend-/Web-Ansicht und dem Layout-Builder darauf zugreifen. Zu den verschiedenen Ansichten lesen Sie hier.

¶ Overlay
Kurzform für "Page Overlay" (deutsch: Seitenüberblendung). Als Overlay werden grafische Fenster bezeichnet, die während des Aufrufs einer Webseite über dem eigentlichen Inhalt angezeigt werden. In der Dialogzentrale öffnet sich z.B. üblicherweise das Fenster zu den Cookie-Einstellungen in einem Overlay.
¶ Revision
Der Begriff Revision bezeichnet innerhalb der Dialogzentrale die Version eines Inhalts zu einem bestimmten Zeitpunkt. Wird ein Inhalt wie bspw. eine einfache Seite oder eine News (Meldung) mit der Zeit redaktionell verändert, also Anpassungen an Überschrift, Text oder Layout-Elementen vorgenommen, sichert die Dialogzentrale vor dem Speichern der Änderungen den vorherigen Zustand. Neben den inhaltlichen Änderungen lässt sich in der Liste der Revisionen eines Inhalts nachvollziehen, wer diesen Inhalt wann gespeichert hat. Das kann in einem größeren Redaktionsteam hilfreich sein.
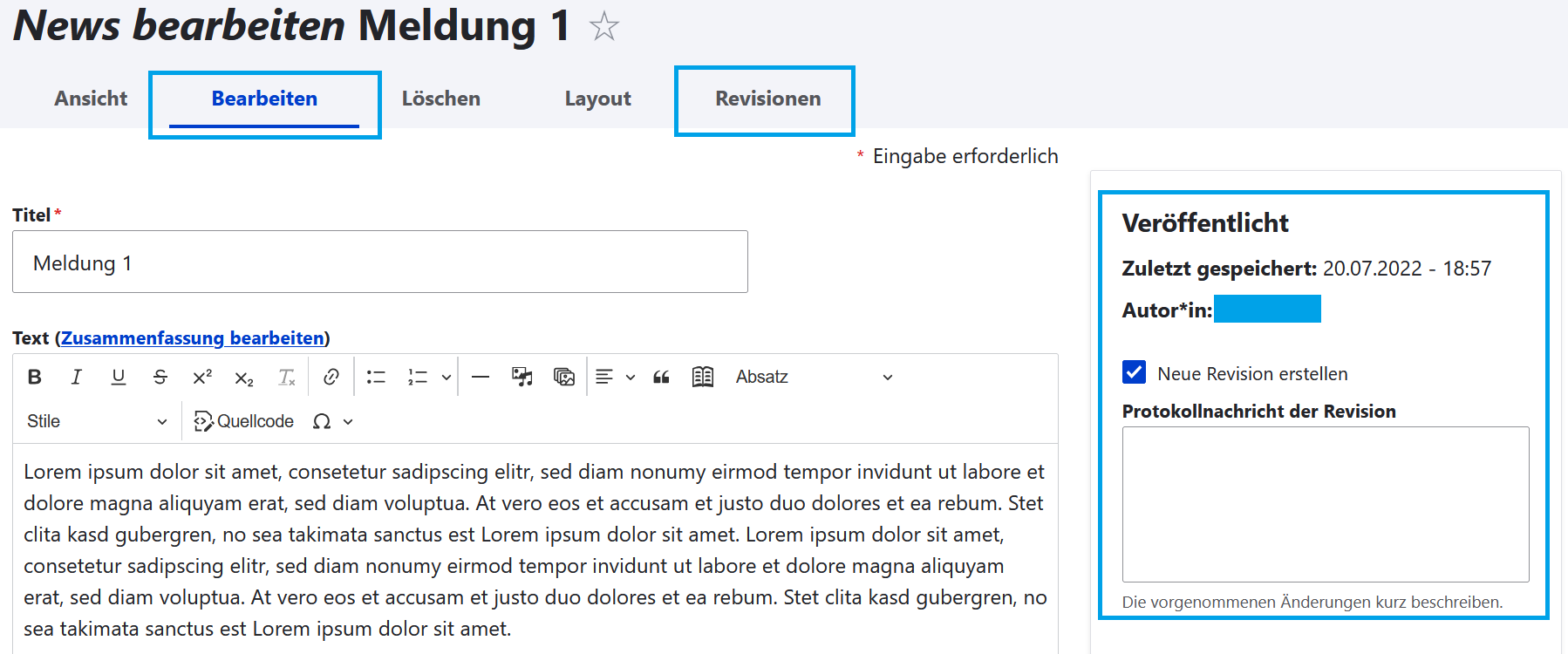
Das Anlegen der Revisionen erfolgt in der Regel automatisch, ohne dass Sie sich aktiv dafür entscheiden müssen. Mit den entsprechenden Rechten finden Sie an jedem Inhalt eine eigene Liste der Revisionen. Sie benötigen dazu die Rolle Redaktion oder eine der Administrator-Rollen. Beim Speichern von Inhalten ist es möglich, eine Protokollnachricht für diese Revision einzugeben, welche die vorgenommenen Änderungen kurz beschreibt und in der Liste der Revisionen angezeigt wird.

Die Revisionen sind nützlich, sind jedoch kein Allheilmittel, um umfangreiche Änderungen rückgängig zu machen. Eine Revision bezieht sich immer nur auf einen einzelnen Inhalt. Wenn also viele Inhalte angepasst wurden, ist es dennoch aufwendig mit Hilfe der Revisionen einen früheren Zustand wiederherzustellen.
¶ Screenreader
Ein Screenreader (englisch: screen reader, deutsch: „Bildschirmvorleser“), auch Vorlese-Anwendung genannt, ist eine Software, die blinden und sehbehinderten Menschen eine alternative Benutzerschnittstelle anstelle einer grafischen Benutzeroberfläche bietet. Ein Screenreader vermittelt die Informationen, die gewöhnlich auf dem Bildschirm ausgegeben werden, mithilfe nicht-visueller Ausgabegeräte. Die Bedienelemente und Texte werden dabei mittels Sprachsynthese akustisch zumeist über einen Lautsprecher oder taktil über eine Braillezeile wiedergegeben.
¶ Theming
Bei einem Theme handelt es sich um eine Zusammenstellung von grafischen Gestaltungselementen, die das Aussehen der Benutzeroberfläche (Frontend) bestimmen. Theming bedeutet also, das Design der Dialogzentrale für die Kunden anzupassen. Im Standard beinhaltet das die Anpassung von Logo, Farben und Schriftart auf der Seite.
¶ URL
Als URL (kurz für: Uniform Resource Locator) versteht man eine definierte Adresse, die auf die Position einer Datei auf einem Server zeigt. Im allgemeinen meint man mit URLs http oder https-Adressen von Internetseiten, wie z.B.: https://www.beispiel.com. Mittels URL können jedoch alternativ auch Adressen für den Mailversand (mailto:max@example.org) oder Dateien auf einem FTP-Server (ftp://ftp.example.com/exceltabelle.xlsx) hinterlegt werden.
¶ URL-Alias
Ein URL-Alias kann verwendet werden, um die Navigation auf der Dialogzentrale zu vereinfachen und Links menschenlesbar zu machen, etwa für Flyer oder Social Media. Beim Erstellen und Bearbeiten von Inhalten wie bspw. einfachen Seiten kann manuell ein URL-Alias vergeben werden. Ein Beispiel ist /mediathek für /user-media-library. Weitere Möglichkeiten sind die Arbeit mit automatischen URL-Mustern sowie Breadcrumbs.
Bei Inhalten wie einfachen Seiten finden Sie die Einstellung zum URL-Alias über Bearbeiten direkt in der Backend-Ansicht des jeweiligen Inhalts. Wie Sie für Themenräume ein URL-Alias hinterlegen, lesen Sie unter URL-Alias Themenraum. Analog zu Themenräumen können Sie auch URL-Aliase für Dialoge hinterlegen.
¶ Usability
Usability kann am ehesten mit "Gebrauchstauglichkeit" oder "Benutzerfreundlichkeit" übersetzt werden. Usability bezeichnet dabei den Grad in dem bestimmte Benutzergruppen in einem bestimmten Anwendungsfall eine Software gut nutzen können, um ihre Ziele schnell und zufriedenstellend zu erreichen. Gute Usability wird in der Regel gar nicht als solche wahrgenommen, schlechte Usability hingegen schon, da sie zu Verwirrung z. B. in der Navigation führen kann.
¶ Version (Release) der Dialogzentrale
Jedem Release (=Ausspielen neuer Funktionalitäten) der Dialogzentrale wird eine Versionsnummer zugeordnet. Die aktuelle Versionsnummer Ihrer Dialogzentrale finden Nutzer:innen mit privilegierten Rollen oben rechts im Backend. Ein Klick öffnet ein Pop-Up-Fenster mit Links zu Änderungshistorie und Dokumentation der Dialogzentrale. So können Sie als Anwender:innen stets nachvollziehen welche Version der Dialogzentrale Sie aktuell nutzen und welche neuen und veränderten Funktionen damit einhergehen.
